CSS 背景 background
background-color 背景颜色
background-color:<color>
解释:
- 背景颜色,默认是 transparent,全透明
background-image 背景图片
background-image:<bg-image>[,<bg-image>]* > <bg-image> = <image>|none
解释:
- image 的引入方法(引号改成单引号或者不加引号都可以):
- 绝对地址:
url("绝对地址") - 相对地址:
url("/image/x.png") - 相对地址 2:
url("../image/x.png")(..表示向上一级)
- 绝对地址:
- 可以写多个图片,先写的覆盖后写的。
background-image:url(red.png), url(blue.png) background-image的优先级高于background-color,也就是background-color铺在后面:
1 | div { |
background-repeat 背景图片延伸方式
background-repeat: <repeat-style>[,<repeat-style>]* > <repeat-style> = repeat-x|repeat-y|[repeat|space|round|no-repeat]{1,2}
解释:
- 设置背景图片以何种方式填满这个元素。默认是
repeat。 - 这之前必须要设置
background-image - 可以提供 1 对或多对参数,中间用逗号隔开,每对参数包含 2 个或 1 个参数。
- 多对参数的意义在于,当设置多张
background-image时,为它们一一设置(这一点同样适用于后面的各个background-image相关的属性)
1 | div { |
- 提供 2 个参数时,第一个参数用于横向,第二个参数用于纵向。
- 如果只提供一个参数,则横向纵向都使用。特殊值
repeat-x,repeat-y只能设置它们所对应的轴。 - 下面看一下
repeat,space,round,no-repeat的效果:repeat
space
round
</div>no-repeat
repeat:默认值,表示不进行缩放,图片不断重复space:表示不缩放,完全填满整个元素,中间可以有间隙round:表示用最小程度的缩放,完全填满整个元素,中间没有任何间隙no-repeat:表示不重复
background-attachment背景固定background-attachment:<attachment> [, <attachment>]* > <attachment> = scroll|fixed|local
解释:
- 用来设置背景图片是否相对固定的方式。默认是
scroll。 - 必须先指定
background-image. - 来观察一下效果:</div>
scroll
</div>fixed
</div></div>local
scroll:背景图像相对于元素固定fixed:背景图像相对于窗体固定local:背景图像相对于元素内容(子元素)固定,CSS3新增的属性
background-position背景图片位置background-position:<position> [, <position>]* > <position> = [ left | center | right | top | bottom | <percentage> | <length> ] | [ left | center | right | <percentage> | <length> ] [ top | center | bottom | <percentage> | <length> ] | [ center | [ left | right ] [ <percentage> | <length> ]? ] && [ center | [ top | bottom ] [ <percentage> | <length> ]? ]
解释:
- 用来设置背景图片相对的位置
- 一般只写两个值,比如:
background-position:20px 50px;指的是:- 以 top 上边界为基础向下偏移 20px,以 left 左边界为基础向右偏移 50px。
- 再比如:
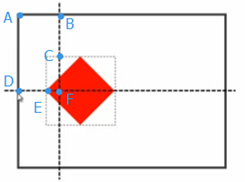
background-position:20% 50%;指的是: - ab 之间占了整体的 20% - ef 之间占了背景图片的 20% - ad 之间占了整体的 50% - cf 之间占了背景图片的 50% - 也就是说,背景图片
- ab 之间占了整体的 20% - ef 之间占了背景图片的 20% - ad 之间占了整体的 50% - cf 之间占了背景图片的 50% - 也就是说,背景图片20% 50%的位置和元素20% 50%的位置重叠在一起。 - 注意:在
background-position里面,<length>和<persentage>的偏移基准是不一样的,<length>是纯粹的偏移,而<percentage>有点“对齐”的意思。 - 在
CSS3,这个属性可以写三个或四个值了。可以写成:方向+偏移量+方向+偏移量,或者方向+偏移量+方向;就是说,写偏移量之前,一定要声明方向。举例吧:- 三个参数:
background-position:right 20px bottom;指的是:以右边界为基础向左偏移 20px,并和下边界对齐: - 四个参数:
background-position:right 20% bottom 50%;,具体效果见下面: - 再强调一遍,写偏移量(
<length>或者<percentage>)之前,一定要声明方向。写成right 20px 50px或者30% bottom 20%是没用的。
- 三个参数:
background-origin背景图片相对定位方式background-origin: <box>[, <box>]* > <box> = border-box | padding-box | content-box
解释:
- 设置偏移的基准是哪一个边框。默认是
padding-box - 用例子来说明:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20div {
display: inline-block;
width: 150px;
height: 150px;
margin: 25px;
background-color: #bbb;
background-image: url(https://jackie-image.oss-cn-hangzhou.aliyuncs.com/avatar.png);
background-repeat: no-repeat;
padding: 25px;
border: 25px solid rgba(0, 0, 0, 0.3);
}
.border-box {
background-origin: border-box;
}
.padding-box {
background-origin: padding-box;
}
.content-box {
background-origin: content-box;
}
background-clip背景图片/颜色覆盖范围background-clip: <box>[, <box>]* > <box> = border-box | padding-box | content-box
解释:
- 用来设置,背景图片覆盖到的范围。默认是
border-box。 background-clip对background-color也同样有效。也就是说,背景颜色的覆盖范围也和它有关。border-box:背景图片除了没法覆盖margin以外,都能覆盖到padding-box:背景图片只能覆盖到border以内(不包含border)content-box:背景图片只能覆盖到padding以内(不包含padding)- 以下从左往右,分别是
border-box,padding-box,content-box。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18div {
display: inline-block;
width: 150px;
height: 150px;
margin: 25px;
background-image: url(https://jackie-image.oss-cn-hangzhou.aliyuncs.com/avatar.png);
padding: 25px;
border: 25px solid rgba(0, 0, 0, 0.3);
}
.border-box {
background-clip: border-box;
}
.padding-box {
background-clip: padding-box;
}
.content-box {
background-clip: content-box;
}
background-size背景图片大小background-size:<bg-size> [, <bg-size>]* > <bg-size> = [<length>|<percentage>|auto]{1, 2}|cover|contain
解释:
- 用来定义背景图片大小,默认是
auto,表示无缩放地展示背景图片。 <length>:不言而喻,就是直接定义长宽<percentage>:相对于背景图片的容器的百分比(注意不是相对于原图,而是以容器本身为基准)cover:背景图片的长宽都超过容器,但尽可能小。也就是等比例缩放到刚好能完全覆盖整个元素。contain:图片的长宽都不超过容器,但尽可能大。也就是等比例缩放到刚好能完全撑满整个元素。
linear-gradient()线性渐变linear-gradient([[<angle>|to <side-or-center>],]? <color-stop>[, <color-stop>]+)
<side-or-corner> = [left | right] || [top | bottom] > <color-stop> = <color>[<percentage> | <length>]?解释:
linear-gradient是用来定义线性渐变的背景图片的,一般用法像这样:background-image:linear-gradient(red, bule);表示红蓝渐变,效果如下(当然我改了颜色值,不然略微有点丑):- 第一个参数
[<angle>|to <side-or-center>]是可选的,可以写一个角度,表示渐变的方向(默认是180deg,表示从上往下);也可以用关键词的方式,来定义从左往右(to right)或者从右往左(to left)或者从上往下(to bottom,默认)以及从下往上(to top) - 第二个参数是必须的,而且必须写两个及以上,用来表示颜色渐变。第二个参数,不光指定渐变的颜色,还能指定颜色停止的位置。比如:
background-image:linear-gradient(gold, pink 70%, purple);指定粉色在渐变 70%的位置结束。在下面举了例子,在此不再深究。
radial-gradient()径向渐变这是一个大坑,详细讲的话要讲很久,只举几个例子,详细的请看这里:CSS 参考手册。
background-image:radial-gradient(gold, pink);省略了默认值,补充完整是radial-gradient(ellipse, farthest-corner, gold, pink)background-image:radial-gradient(closest-side, gold, pink);background-image:radial-gradient(circle, gold, pink);默认是farthest-corner,也就是扩散到远端。background-image:radial-gradient(circle 50px, gold, pink);background-image:radial-gradient(100px 50px, gold, pink);background-image:radial-gradient(100px 50px at 0 0, gold, pink);background-image:radial-gradient(gold, pink 20%, mediumvioletred);
repeating-*-gradient()循环渐变*可以替换成linear或radial,表示渐变不断地循环
backgound缩写background: [<bg-layer> ,]* <final-bg-layer> > <bg-layer> = <bg-image> || <position> [/ <bg-size>]? || <repeat-style> || <attachment> || <box> || <box> > <final-bg-layer> = <bg-layer> || <’backgorund-color’>